Here’s how to embed Instagram content to your app.
The steps are:
1. Copy the embed code from Instagram
2. Create an article and paste your code
3. Finalize by creating the thumbnail
1. Copy the embed code from Instagram
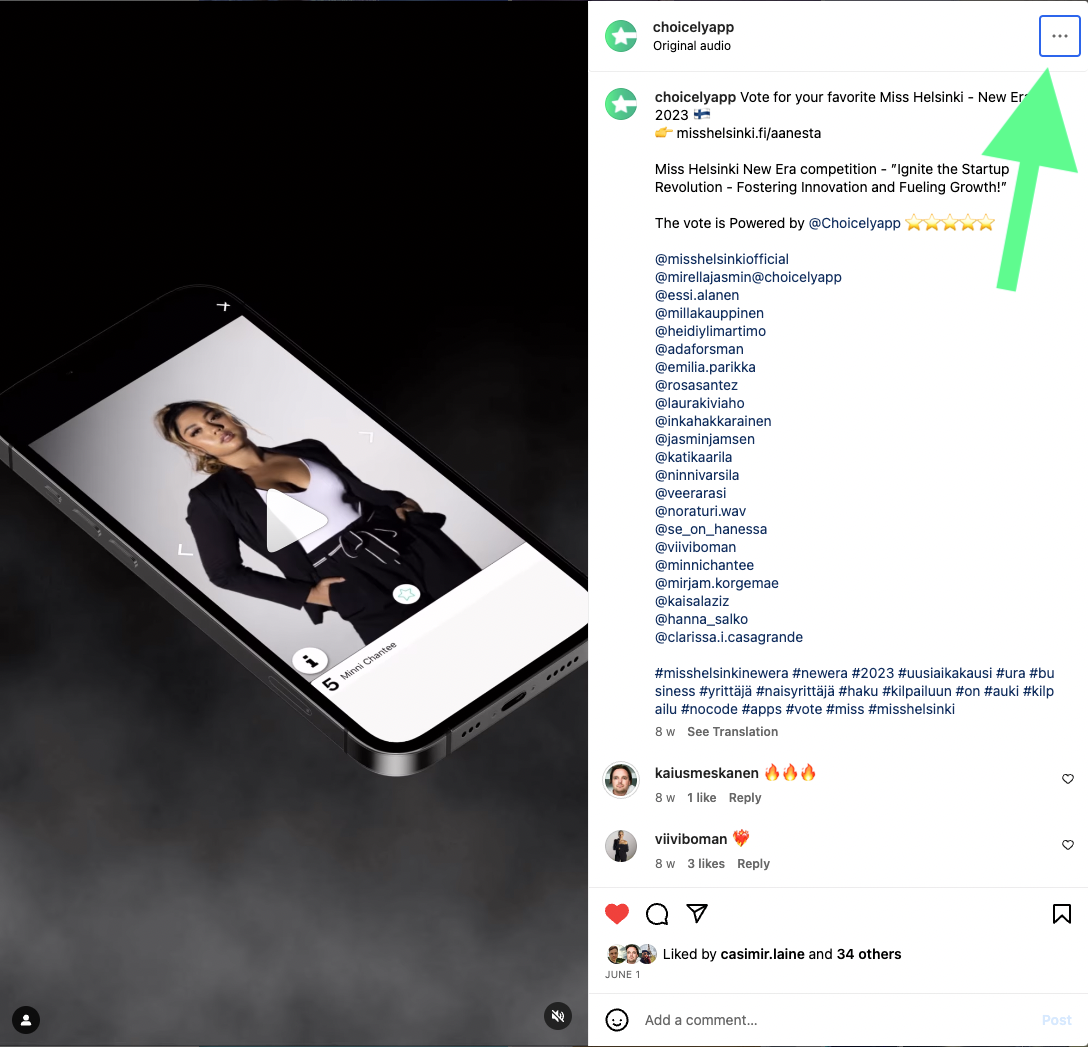
Go to the Instagram post of your choice, and click on the three dots in the top right corner.

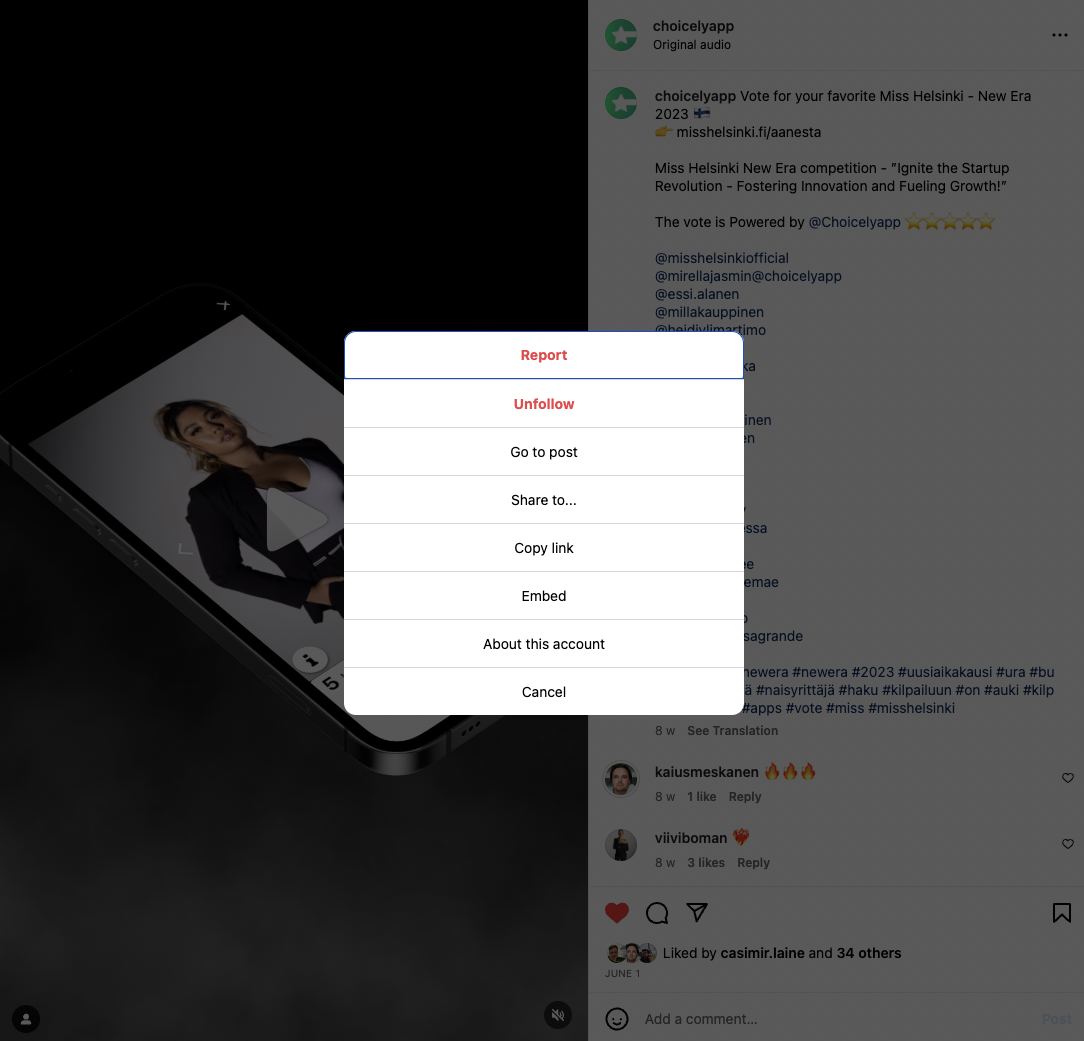
One of the options on the list is “Embed”. Click on it.

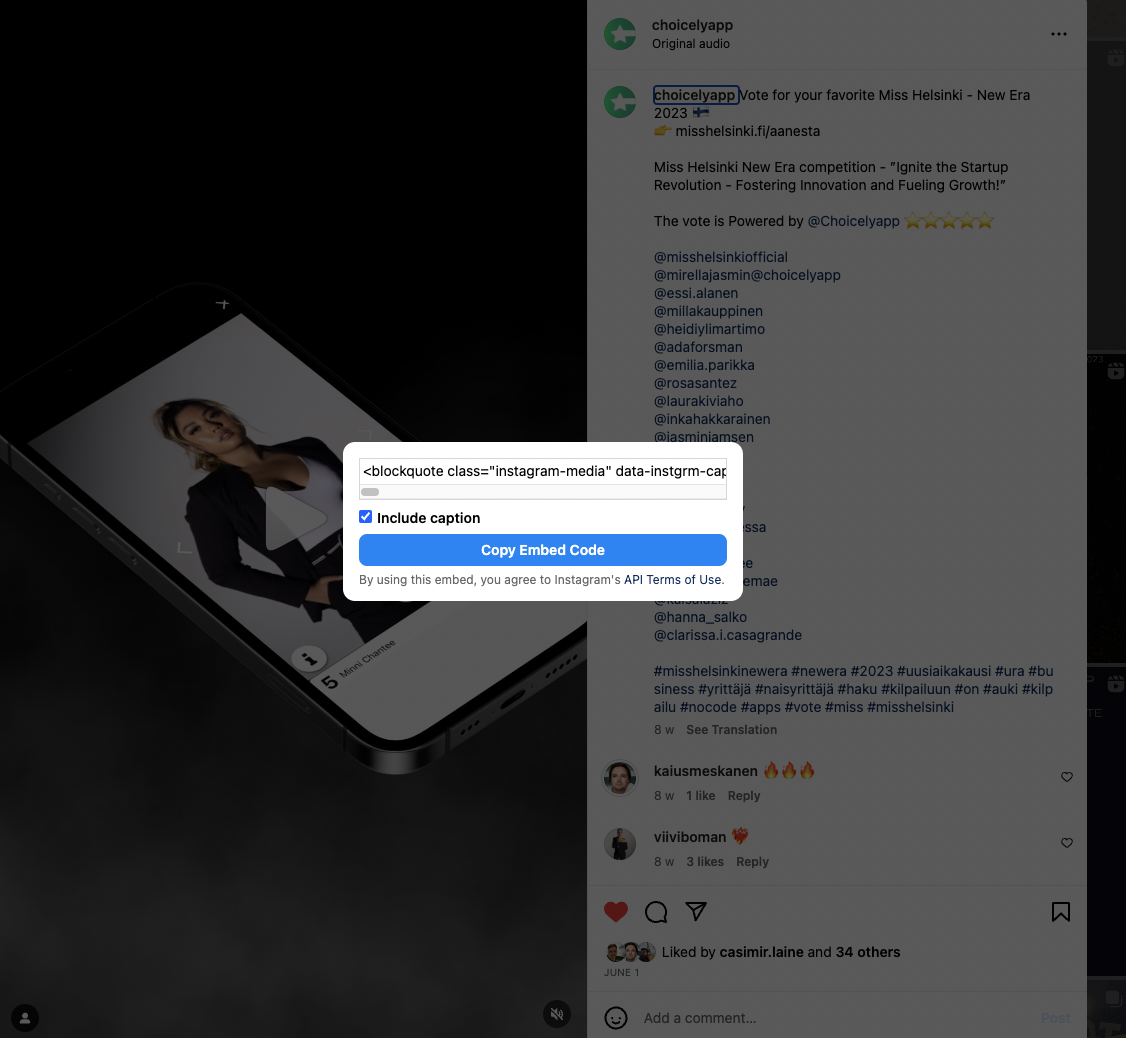
You’ll see another view, where you can choose if you want to include the post caption or not.
Finally click “Copy Embed Code” which will copy the code.

2. Create an article and paste your code
- Your Instagram post will be created as an article. Choose "Articles" on the left side menu, and click "Create article" on the top right of the screen that opens. (A more detailed guide on creating articles here)
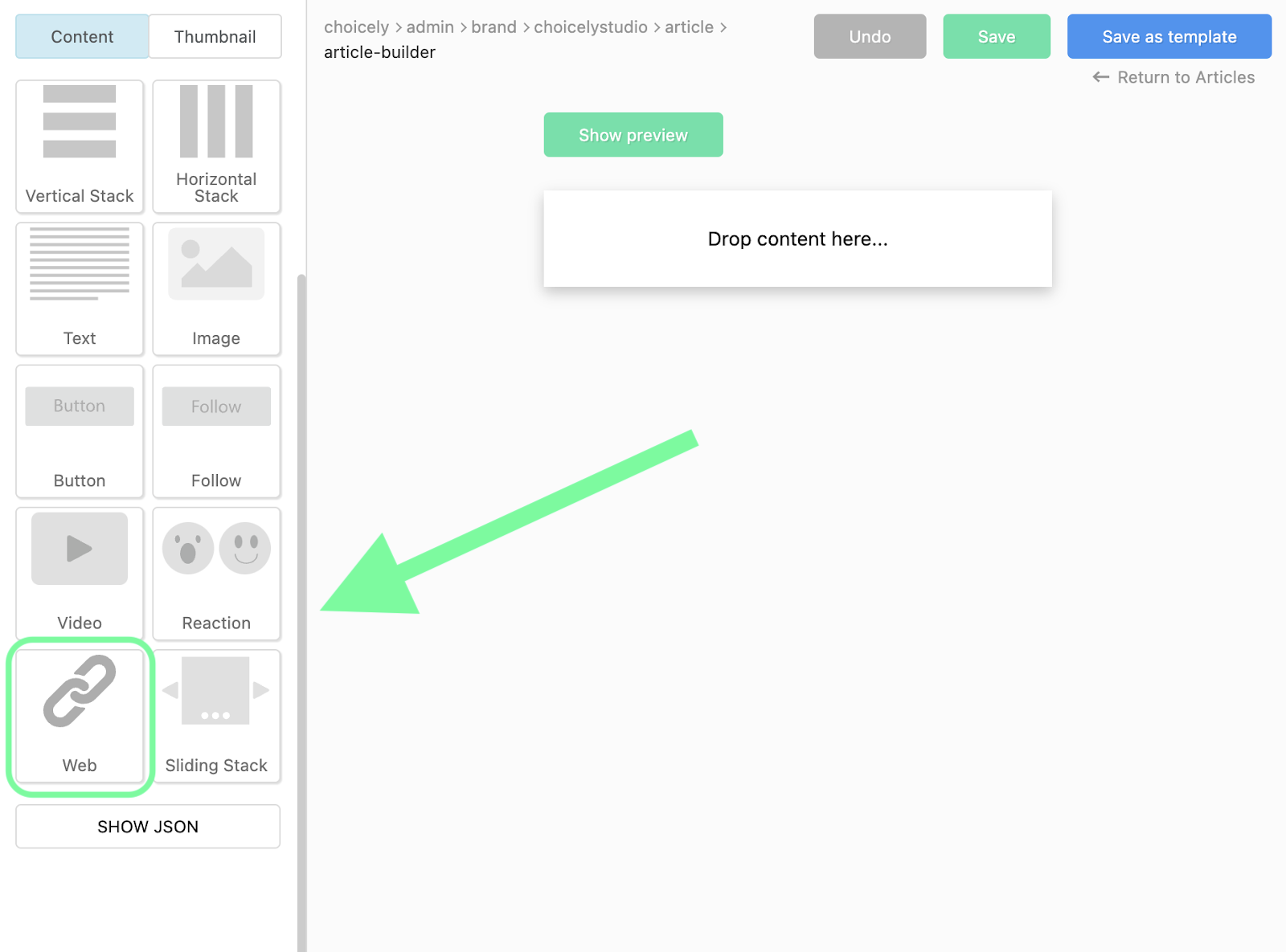
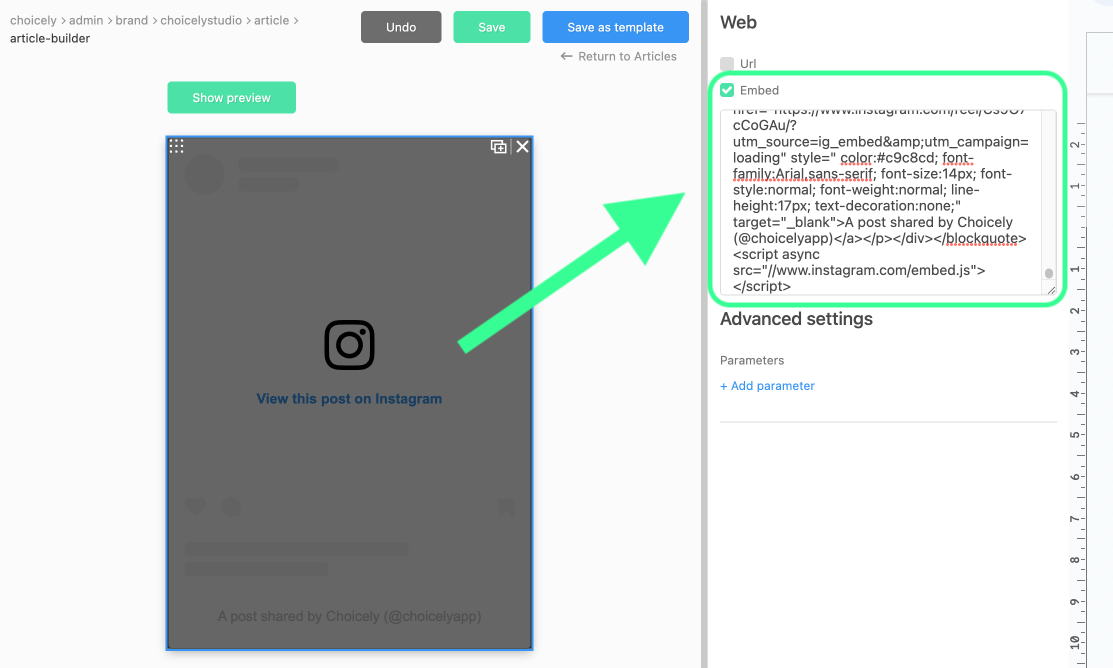
- You'll arrive to the article creation screen. On the left side of the article view, choose “Web” and drag it to the center.

- Make sure this Web element remains selected.
- Go to the right side of the screen, select “Embed” and paste the Instagram Embed code to the box.

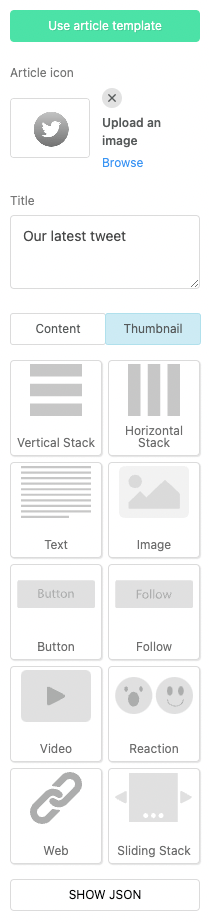
3. Finalize by creating the thumbnail
Finalize your article by adding a thumbnail of your article that contains the Instagram post. The thumbnail will be shown in your content feeds. The thumbnail setting can be found on the left hand menu. Create the thumbnail by dragging and dropping content, just like with the article itself. Finally, click save.

Well done!
You can now use the Instagram post as such in your app, or add it into content feeds.
